ブログ運営をしてると、気になりませんか?
SSL化 とか https化 にするとか。
ブログやサイトの安全性が高いとか危険とか?

さっぱりわからなかった私ですが、
けっこう簡単にSSL化できて、
URLも https化
出来ちゃったので記事にします。
SSL化するのって簡単?
初めは難しかったけど、
やってみたら簡単でした。
と、強気に行きたいところですが、
ウソです!
簡単ではなかったけど、2日かけて出来ました。

よっしゃぁ~!!
グーグル先生に認められました。
<<おすすめ記事>>

SSL化でhttps化は絶対必要なのか!?

絶対に必要なのかは、どうかは分かりません。
ですが、https化して何がどうなるのかはわからんけど、グーグル先生がSSL化しろ!とか、https化しろ!とか言ってるの(と私の思い込み)で、やっといて悪いことは無いでしょう。
https対応すると得られるメリット?
ブログを運営してて、あなたもそろそろhttps化しようか迷っているんですよね?
だって、HTTPS対応すると多くのメリットが有りそう。とグーグル先生も言っていますから。
グーグル先生の運営する『アドセンス』より最適化の案内を頂いたので、文章を一部要約すると、次のように書いてありました。
- セキュリティーが強化されているサイトと訪問者へ伝えることが出来ます。
- グーグルの検索結果でランクが向上します。
- ハイジャック(乗っ取り)被害の安全性が向上します。
つまり、
やらない人は
知らないよ (・ω・)ノ
と受け取ってしまったのは、私だけでしょうか?
SSL化って何ですか?
どうやら2つの暗号を利用して、通信を行うシステムのようです。
つまり、文章や画像、データなどのやり取りを別のものに変換して通信することで、途中で第三者が盗み取ろうとしても、なんのことだか分かりにくい!ってことですね。
https化ってなんですか?
上記のSSL暗号信号を使って、http通信を行っているブログ(サイト)ですよ!という目印です。
httpの最後にSSLの始めのsをつけて、
https と表現しているようです。
SSL化するとhttps化出来てるってことなの?
結局のところ、SSL化出来ていれば、httpsになっているってことです。

つまり、おまえさんも理解してないんじゃない?

あっ…
バレちゃいました。
良く理解していませんが、というか、詳しい意味などはほとんど理解してません。でも、とにかくhttpsにしとけば良さそうってことです。
運営ブログをSSL対応化させた方法
運営しているブログをSSL化させるためには、
- レンタルサーバーの設定
- WPの設定
- WPテーマ毎の設定
これら3つの設定が必要になります。
※ワードプレスでブログ運営していることを前提として書いています。
レンタルサーバーによっても設定のやり方は違うので、自分の契約しているレンタルサーバーの説明をよ~く見て『ガン見』して、設定しましょう!
SSLとかよく分かってない私でも出来たので、すごく親切に書いてあります。
私は口コミでも人気の、エックスサーバーを利用しているので、そこの『SSLについて』というところをみて設定しました。
また、お名前.com も知名度はかなり高いですよね!
そこで、利用者が多く、専門用語が苦手な私の様な人でも、SSL化の説明が分かりやすかったところをいくつか紹介しておきます。
■SSL化の説明がわかりやすかったところ
WPのテーマによってSSL化の方法は千差万別!

SSL化についての説明を書いてあるブログをたくさん見かけます。私もいくつか見て、勉強しました。
それらの参考になる記事を見つけて、
と7割くらい理解してから作業に取り掛かりましょう!
もし、これからSSL化をするのでしたら、
使用しているテーマ+SSL化
と検索すると結構たくさんの記事が出てくるので、それらを見て理解するのが良いですね。
ただ、2割も理解してない状態で、
いきなり作業を踏み入るのは、
危険です!

せっかく作りあげたブログを壊してしまうかも知れません!
コクーンというテーマはhttps化が簡単!
当ブログは、Cocoon(コクーン)という無料のテーマを使用しています。
すでに多くの人が利用しているので、設定方法とか詳しく書いてある記事を多く見かけるようになりました。
コクーンの前身がSimplicityというテーマで、その開発者がさらに進化させて作ったのが、コクーンというWPのテーマです。
Simplicity2だったら、ブログ運営してて知らない人はたぶんいないでしょう。それくらい知名度のある開発者が作っている無料のテーマです。
そして、この『Cocoon』というテーマは、
現在も進化中です。
私がどうこういうより、コクーンを利用している人で、https化しようとしているひとは、わいひらさんの記事を見るのが一目瞭然です。
簡単なはずなのにつまずいたhttps化

Cocoonでは、ワードプレスの設定で、
Cocoon設定という項目があります。
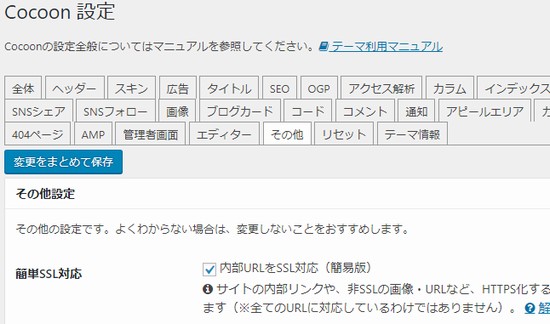
Cocoon設定を開いて、『その他』を開いたのがこの画像です。

この中に、簡単SSL対応
という項目にチェックを入れると、簡単に変更できます。
他の設定も、Cocoon公式ブログに全て書かれていました。
ただ、私の場合それでもよくわからず、1日目はつまずいてしまいました。つまずいた内容は、
AMP表示では、

このように↑出たのですが、通常表示にすると、

このようなマークの状態になっていました。
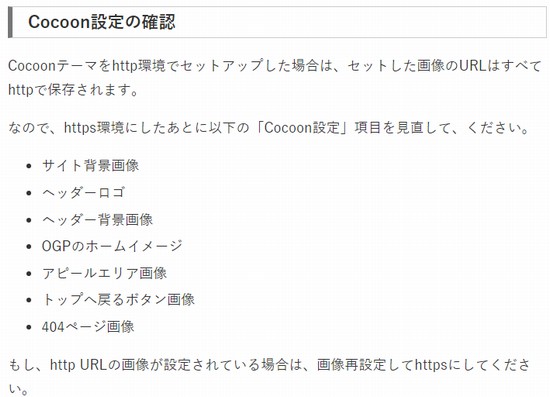
そこで、わいひらさんの記事と関連記事をよ~くガン見して、
Cocoon公式ページより引用
この7つの項目の意味を理解したら、無事に解決できました。
トップページはhttps化できたのに、他のページへ移動すると、

となってしまう!
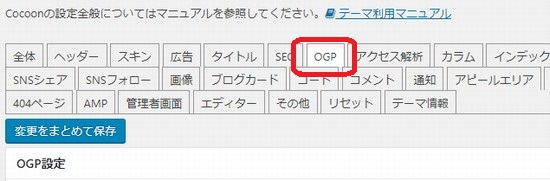
そういう時は、Cocoonの設定で
OGPをクリックして、

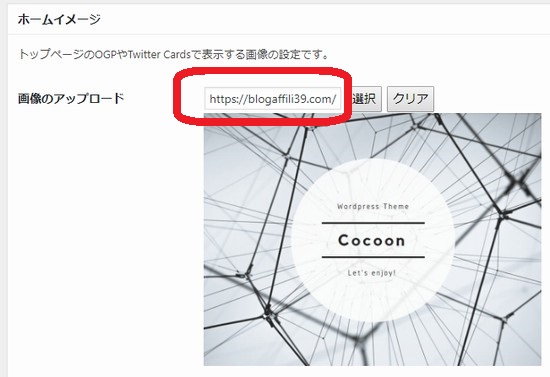
下の方にある、ホームイメージというところを
https にしよう!
詳しいことは分かりませんが、私の場合ここで設定されてたところが、httpのままでしたので、httpsとしたところ、全てのページでSSL化ができました。

もし、Cocoonを使ってて、SSL化がうまく行かないときは、チェックしてみましょう!
SSL化させて鍵付のhttps表示にするまとめ
なんだかんだいっても、結局のところ
自分の使っているWPのテーマに関する記事を
シッカリと読んで理解することが近道です。
7割ほど理解できれば、
SSL化することができす。
そして、https と表示できるようになりました。
あとは、サーチコンソールとアナリティクスの項目も
https化に伴い、手を加えなければなりません。
一部修正を加えましたが、これでいいのか、途中なのか分かりません。ですが、不具合は起きてないので、少し放置です。
ちょっとづつ理解を深めていこうと思います。
全然話がまとまっていませんが、
SSL化したければ、
使用している環境の
公式ページをシッカリと見て、
7割以上理解してから作業することを
オススメします。
Cocoonユーザーの皆さん!
こんな内容で宜しかったでしょうか?
<<関連記事>>




コメントをどうぞ