
Photoshop 超初心者 向けの内容です。
この記事ではPhotoshopを使って簡単な合成写真を作り、その写真を投稿したら
やった!稼げたぞ!
と、初報酬を得られるまでの方法を紹介します。
どんな些細なことでも、初めて出来た時って
嬉しいですもんね!
を目指して、自宅で出来る
『Photoshopの合成写真で小銭を稼ぐ方法』
を身に付けていきましょう。
0⇒1になったら、あとは経験値を積んで
1⇒2、2⇒3、3⇒5、5⇒10…
と、増やしていけば、いつかきっと
小銭が少し大きな金額になって、お札が数枚GET!
も夢ではありません。

経験値(1,2,3,5…)の個人的な基準はこんな感じです
- 1~5までは ⇒ 写真投稿サイト
- 5以降 ⇒ バナーやイラストの仕事に挑戦

それでは、Photoshopを使って一緒に合成写真の作り方を練習していきましょう!
Photoshopを使って合成写真の練習

こちらは、Photoshopで超ラフに作った、合成写真です。
景色と空の様子に違和感を感じませんか?

なんか変だな?と思ったけど、やっぱり合成写真だったんだ。
まずは、完成度は10%以下でも構わないので、Photoshopで合成写真を作るとこから始めましょう!

とにかく経験が大切!
ファミレスで初めてアルバイトをする女子高校生が、超高級旅館の女将さんのようなおもてなし接客はムリです。
でも、その女子高生が接客業の楽しさに目覚めて、20年後は都心の超有名ホテルで、テレビでも取り上げられる様な、スーパー女将になっているかもしれません。
ということで、先ほどの合成写真について説明します。
合成する為の写真を用意

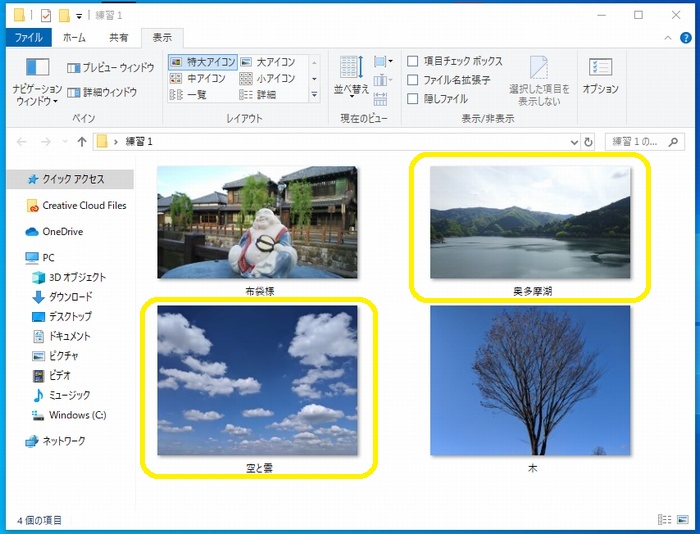
私が練習で使う写真は、お出かけした時にスマホで撮影した写真です。
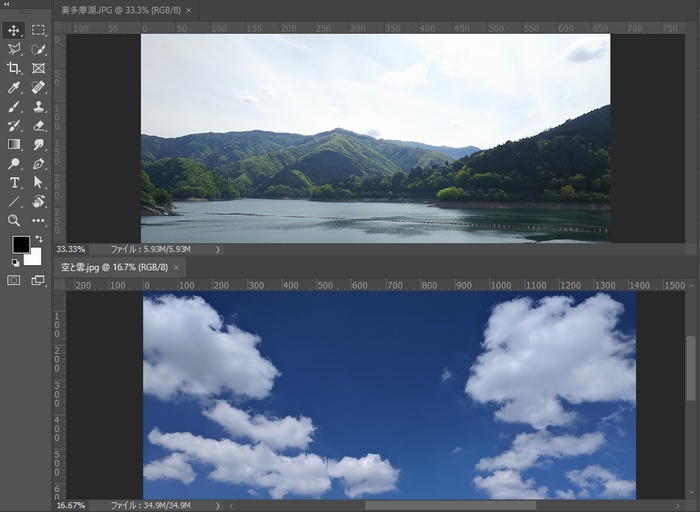
今回は、上の黄色で囲った2つの写真を使いました。
スマホの写真データを一度PCへ取り込みます。
スマホ写真をPCへ取り込むにはGドライブが便利
別の記事でも紹介してますが、私の場合、スマホで撮影した写真をPCへ送る方法は、Googleドライブを利用しています。
Gメールアカウントが1つあれば、15Gまで無料で利用できすからね!
- スマホ ⇒ Googleドライブ
- Googleドライブ ⇒ PC
それではPCへ取り込んだ写真をPhotoshopで開いていきましょう!
私も、そうしてます。
ただこの先で紹介しますが、フリー素材を扱う場合、ダウンロードした画像サイズが凄く大きな場合は注意が必要です。
Photoshopが固まってしまうことがあります。(私の非力な8年落ちPCが原因か?)
写真をPhotoshopで開こう!

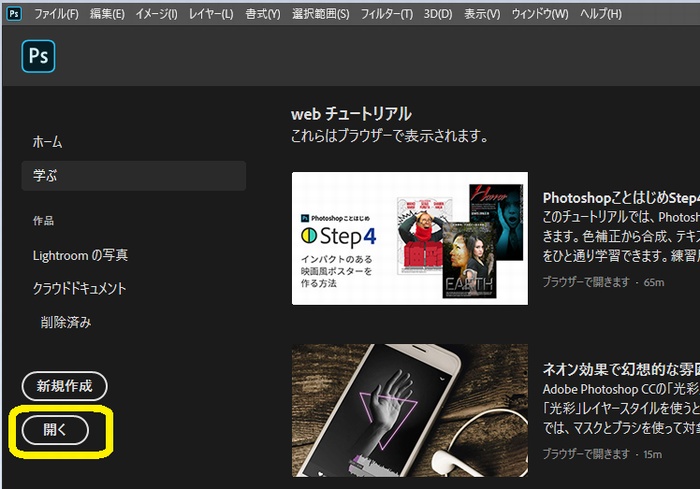
フォトショップを起動したら、左下の『開く』をクリックします。
開くを押して、先ほどのファイルを1つ開きます。

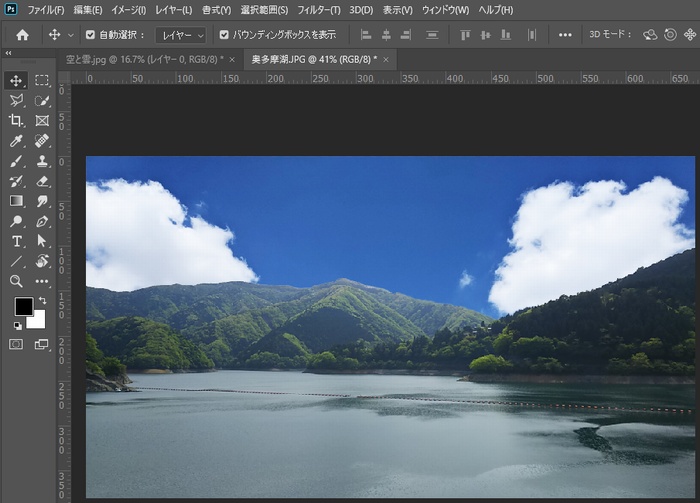
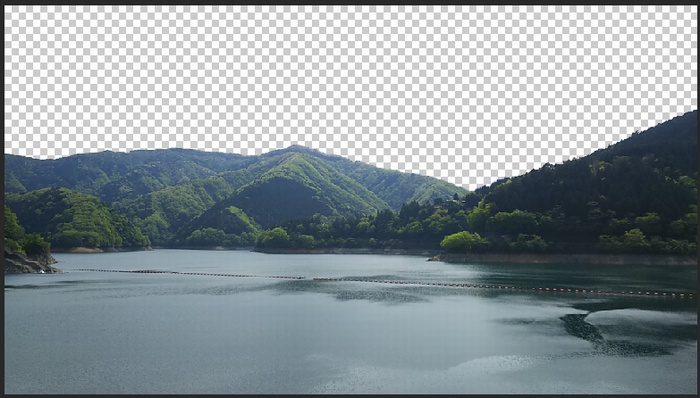
まずは、風景画です。(ちなみに奥多摩湖)
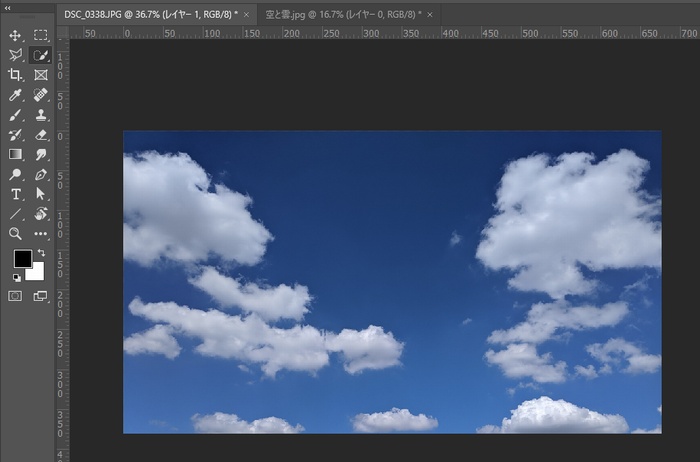
ベースとなる写真が開けたので、もう一枚『空の写真』を開きます。
開き方は
または、Ctrl+O
です。

これで、必要な写真は用意出来ました!
せっかくなので、上下に並べてみます。

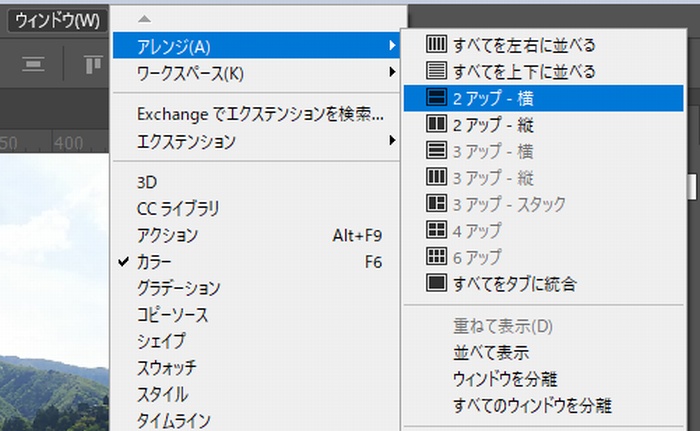
2画面の表示方法は、

ウィンドウ ⇒ アレンジ ⇒ 2アップ-横
このような表示方法や他にもいろいろとあることがわかったら、
- すべてをタブに統合
を選択して、1画面に戻しましょう!

私の場合、15インチ・ノートPCなので2分割すると画面が小さくて作業しにくいので、1画面で作業してます。
次は画像の消したい部分の『切り取り作業』を進めていきましょう。
画像の切り取り(トリミング)
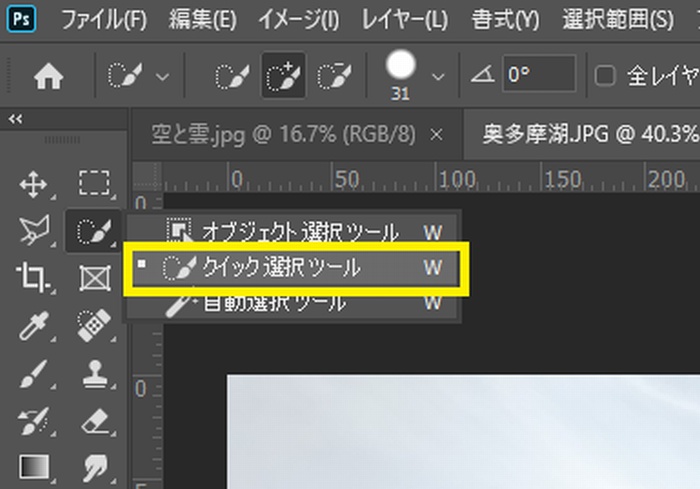
次はクイック選択ツールで湖と山の部分を選択します。

- クイック選択ツール

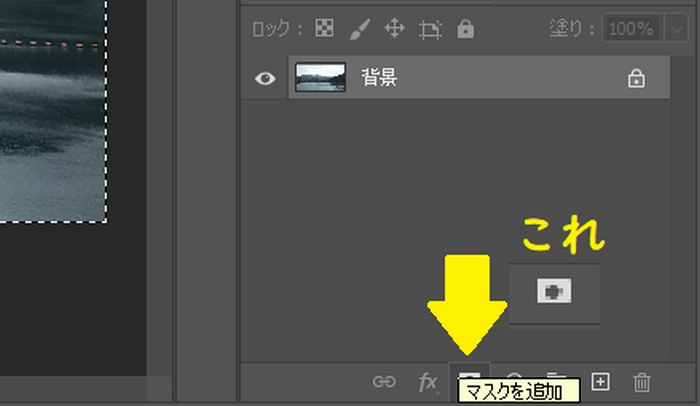
選択部分が出来たら、レイヤーでその部分をマスキングします。

マスクを追加を押します。
すると、

空の部分が切り取られ、透明になりました。

この模様↑の部分が透明になったところです。
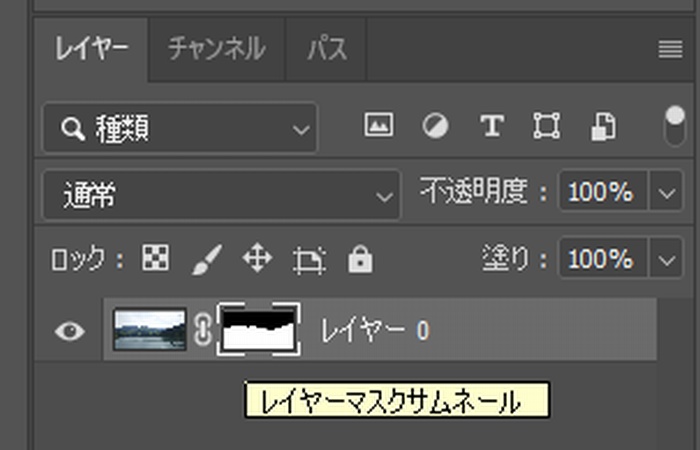
パネルウィンドウ、レイヤー部分をみてみると、

このように、白黒のレイヤーマスクが追加されたました。
この状態でこちらの画像から一旦離れます。
次は、空画像の編集へ移ります。
背景をレイヤーに変更
Photoshopでは背景はコピーできまない!

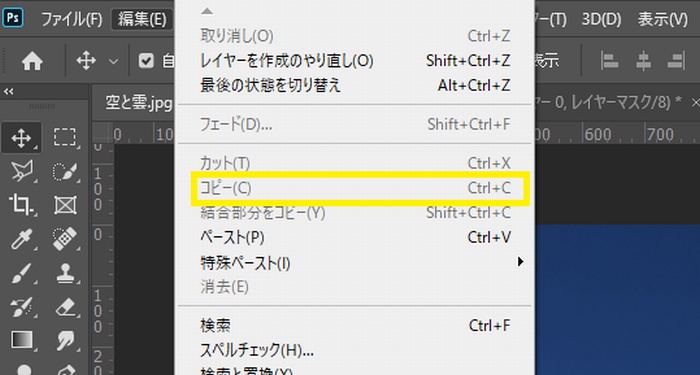
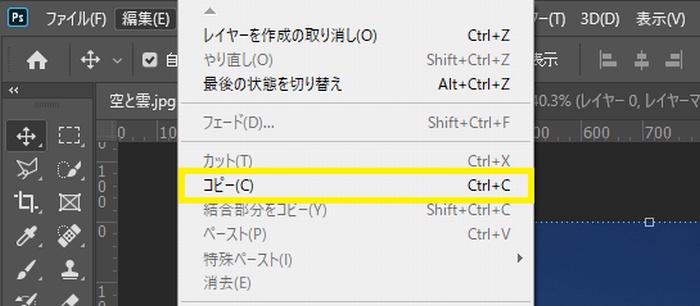
空と雲のファイルへ移動して、コピーしようと思いましたが、コピー出来ません!
- 編集 ⇒ コピー
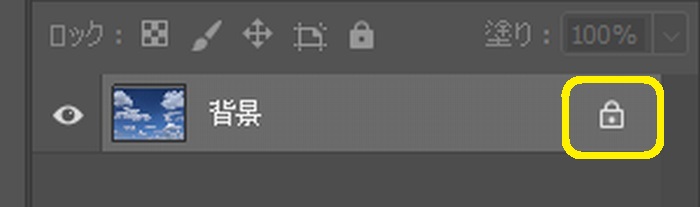
理由は『背景』となっているからです。

このように背景となってて、右側に鍵みたいなのが付いていると思います。
この鍵(黄色でかこったところ)をクリックすると、

鍵マークが消えて『レイヤー0』となります。
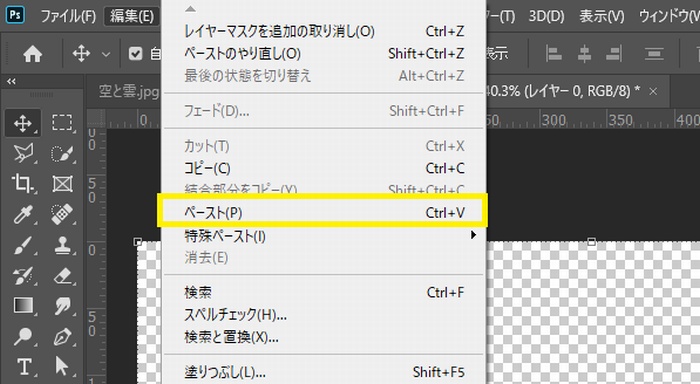
この状態になったら、再びコピーを選択します。
- 編集 ⇒ コピー

今度はコピーできるようになりました。
画像の重ね合わせとレイヤー
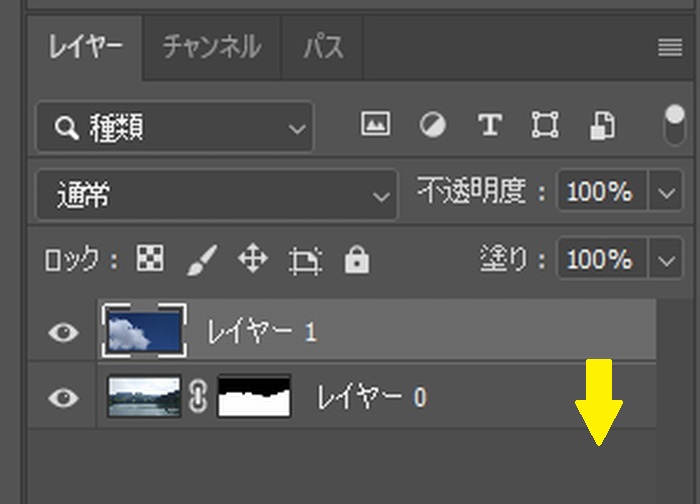
1つ目の画像(奥多摩湖)へ移り、さきほどコピーした空を貼り付けます。

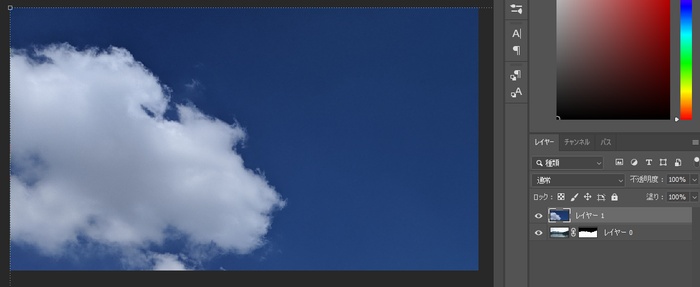
現在の画像の上に貼り付けられましたが、

元の画像(奥多摩湖)が隠れてしまいました。
でも大丈夫!

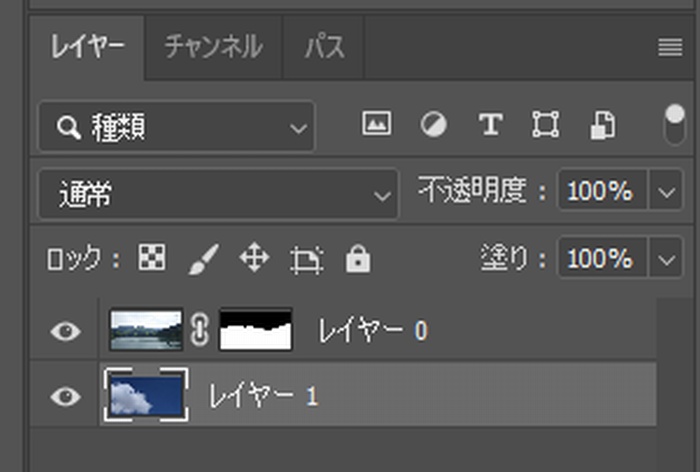
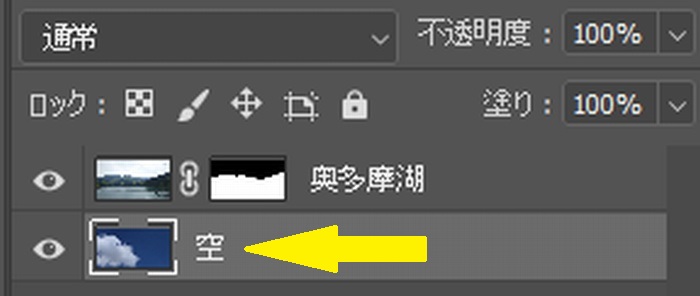
この『レイヤー1』という空の画像を『レイヤー0』の下へドラックして移動します。

レイヤー0というのは名前なので、一番上が『レイヤー0』というみたいですね。
ちゃんと空の画像は下に移動してきました。
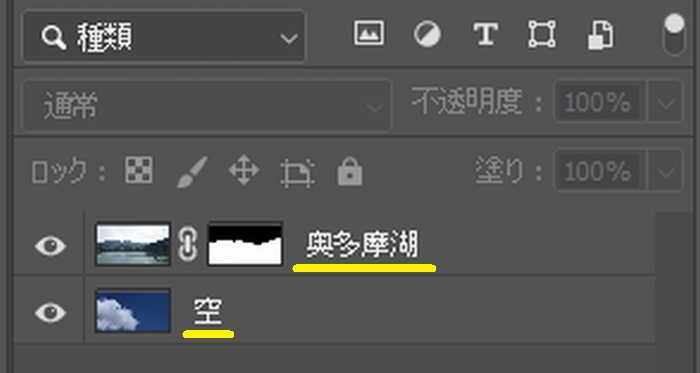
せっかくなので、レイヤー0とレイヤー1の文字をダブルクリックして、名前を変更しておきましょう!

それでは、編集中の合成写真はどうなってるでしょうか?

きになるぜ!
早くみせてくれ。


おっ!
空が変わったぞ!でも、はじめに見せてくれた合成写真となんか違うぞ?

よく気が付きましたね!
実は、空の写真の縮尺変更など、他の作業がまだ残っていますので、続いてはそこを紹介します。
次は、重ねた画像だけを選択して尺度などの編集をする方法です。
レイヤー選択と移動ツール

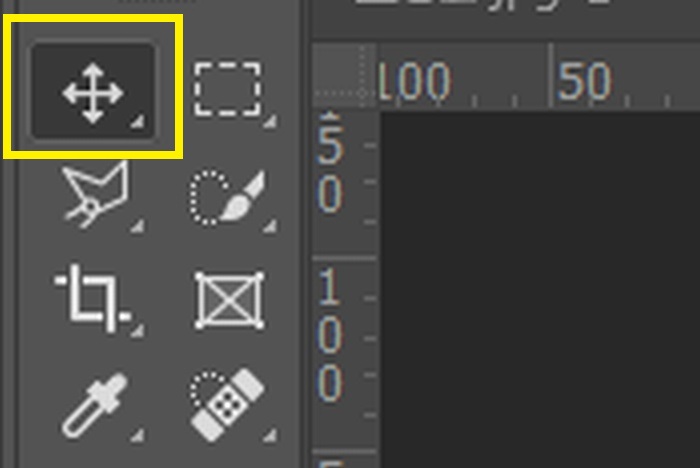
まず、移動(大きさの変更を)したいレイヤーを選択します。
レイヤー選択をしたら、移動ツールを選択します。

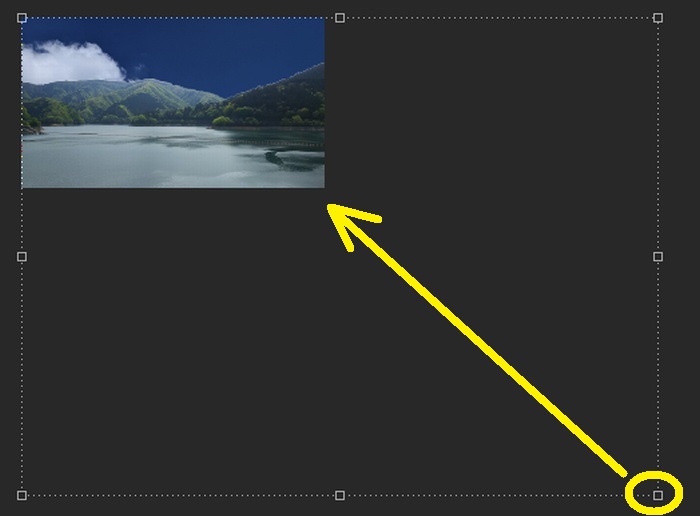
周りに出てきた■をつまんで、うごかそう!

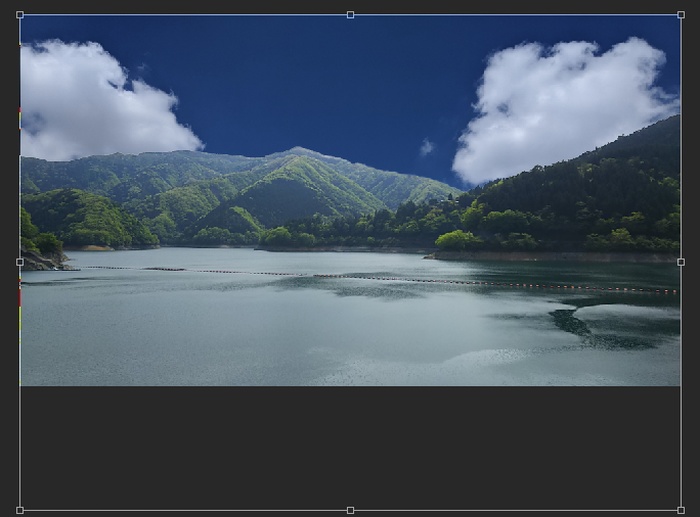
右下の■を移動させて、空の画像を小さくしましょう。

なんか、ワードやエクセルと似てるなぁ。
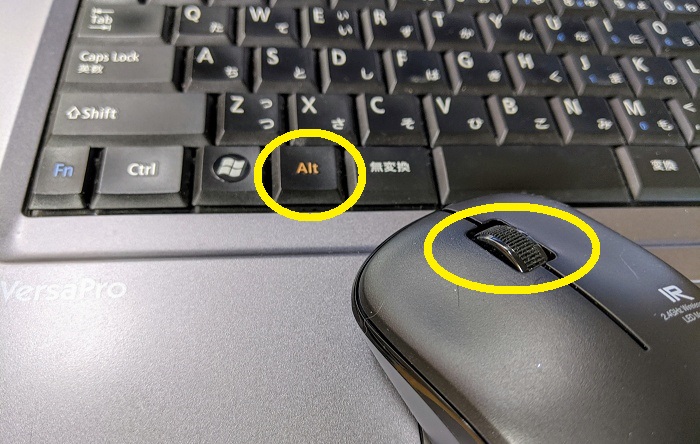
ところで、作業するときに画面領域を小さくするのって、どうやるんだい?

私の環境(Win10)では、Altキーを押しながら、マウスの真ん中のボールをクルクルすると画像範囲が大きくなったり、小さくなったりします。

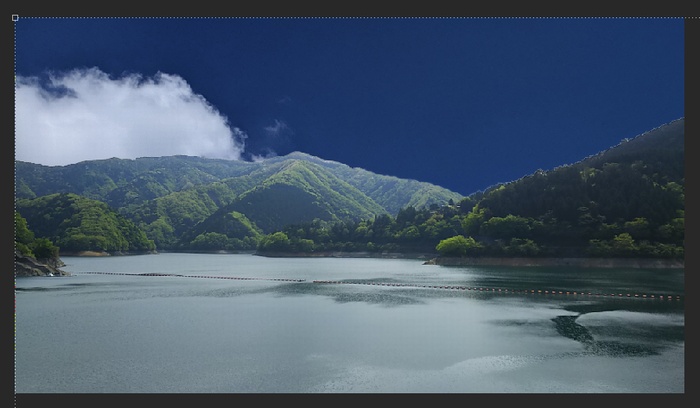
空の尺度を変更すると、
このように↓なりました。

奥多摩湖に空の写真を合成できました。

ついでに空だけを少し明るくして見ましょう。

おっ!
なんか急に難しそうになってきたぞ…
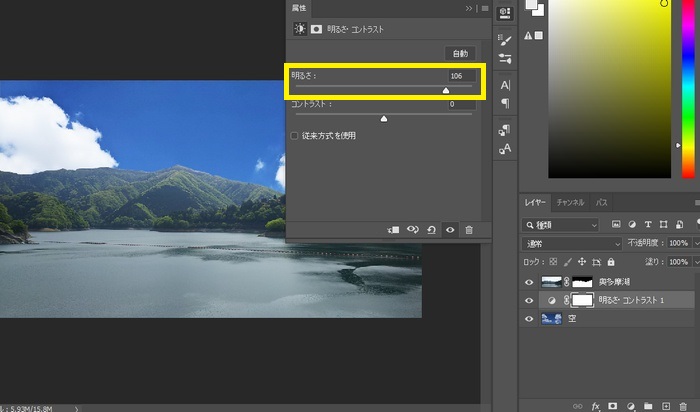
Photoshopの調整レイヤーで明るさ調整
先ほどの『空』のレイヤーを選択している状態で、右下の調整レイヤー(お月さまみたいなもの)をクリックします。

これ↑です。
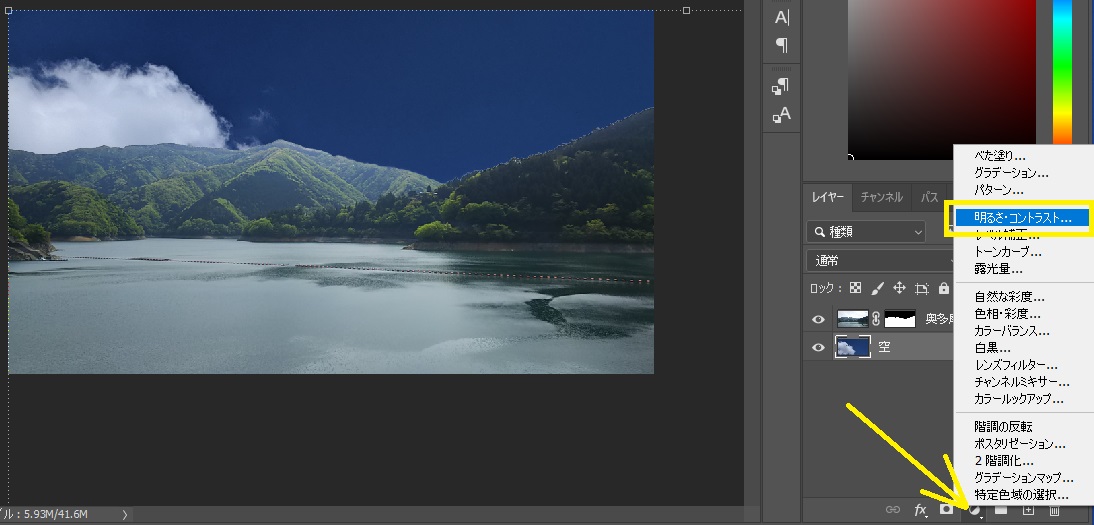
この調整レイヤーというのを触ると、たくさん種類がでてきましたので、
『明るさ・コントラスト』を選択します。

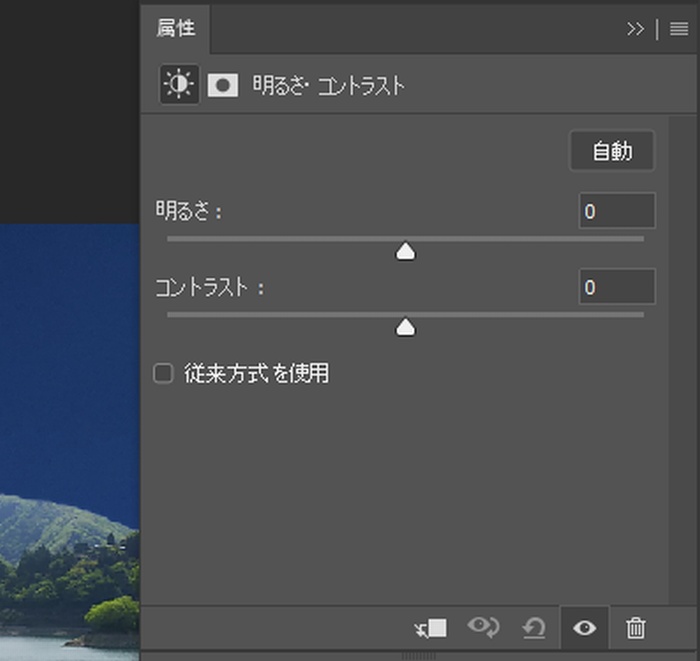
すると、属性というのがでてきます。

つまみをいろいろと動かしてみよう!

明るさが調整出来たら、まずは完成!
最後にファイルの保存をして、終了しましょう。
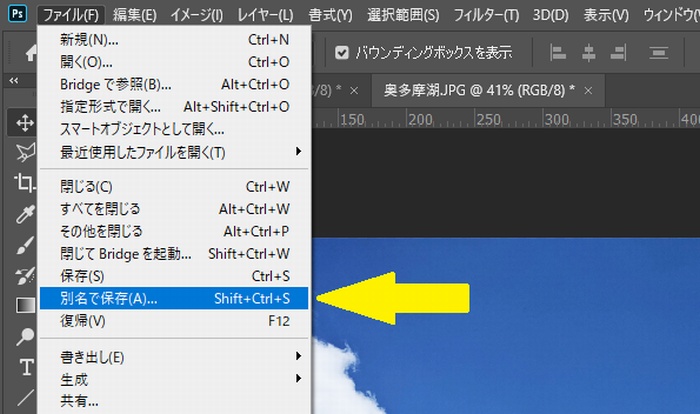
PhotoshopでJPGに書出し保存

出来上がったファイルを、スマホや他の人のPCでも見れるようにする為には、別名で保存しなければなりません。
現在、編集中のファイルは、Photoshopのファイル形式(PSD)になっているからです。
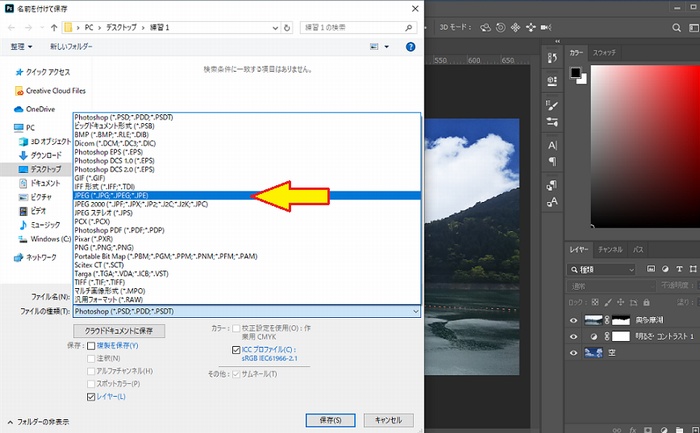
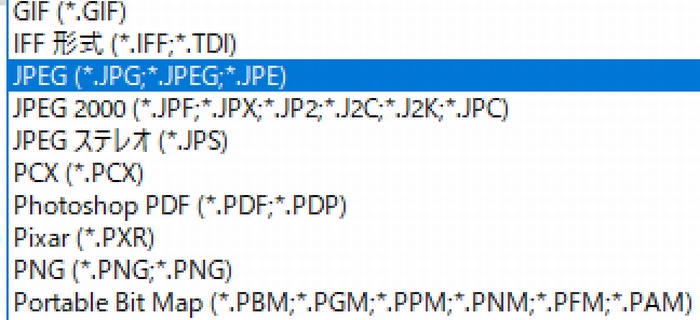
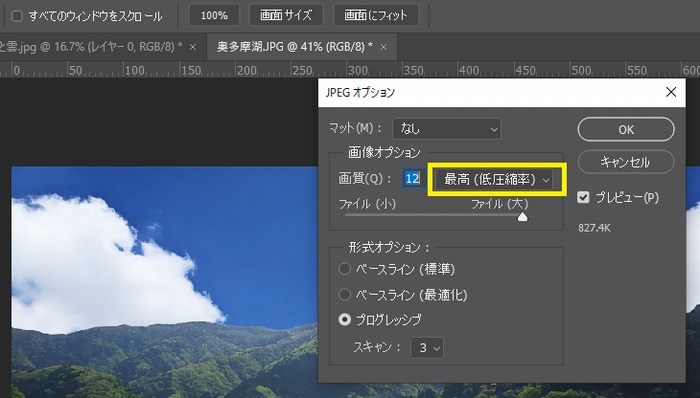
別名を保存を選択したら、JPGを選択

ファイル形式はたくさんありますが、普通のJPGにしておけば、まず大丈夫です。

最高品質で保存しておこう!

最高をせんたくして、OKを押せばJPGファイル保存の完成です。
せっかくなので、Photoshopの編集データも保存しておくと、あとから手を加えたくなった時に便利ですよ。

フォトショップ形式で保存するときは、さっきのファイル形式をそのまま(Photoshop)ってのにしておけばいいんでだよね?

はい、その通りです。
ついでに作業中、トイレへ行ったり誰かに呼ばれて、席へ戻って来た時、あれ?コレってさっき保存したっけ?
となることありませんか?
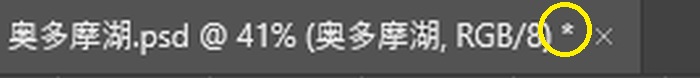
一目でわかる保存したかしてないかの見分け方

この * (アスタリスク)マークがついていると、そのファイルは編集途中で、まだ保存されていません。
ですが、Photoshop形式で保存すると、

このように * マークが消えます。
このように、違和感はすごくありますが、とりあえずは合成写真の完成です。
- 風景と雲の尺度が違う
- 境界線に違和感がある
- 晴れてるのに湖には青空が反射してない
始めのうちは、上記のような
- 細かいことは気にしない
のが楽しく進めるポイントです。
今回の完成品がこちらです↓

この作品で使用したPhotoshopの機能は
- ウィンドウ⇒アレンジ(2画面表示)
- クイック選択ツール(消したい部分の選択)
- レイヤーマスクの追加(選択した部分を消す)
- 背景をレイヤー0へ変更(鍵マークが消えて、コピペする為)
- レイヤーの移動
- レイヤーに名前を付けた
- 移動ツール(空画像の尺度変更)
- 調整レイヤー(空を明るくした)
- 別名で保存(JPGとPSDで保存)
これらで、9種類の操作を行いました。
★あわせて読みたいオススメ記事★

この記事↑でもスマホで撮影して合成写真を作った作品の紹介をしています。
合成写真の練習方法
合成写真のスキルを身に付けるぞ!

何事も小さな積み重ねが大切です。
つづいては、合成写真をたくさん練習する方法を紹介します。
合成写真の写真は自分で撮影がオススメ
合成写真を作る時に、ネット上のフリー素材でもいいのですが、それらを扱う場合、個人のPC内での作業でしたらほぼ問題有りません。
ところが、すこしカッコよく合成写真が出来た時、

なんか上手くできたらか、投稿サイトへ投稿してみたくなったぞ!
この人↑のように、自分の作品として投稿したい。というような気持ちも沸いてきます。
そうなった時は、注意が必要です。
著作権の問題です。
フリー素材を使って合成写真をつくり、投稿(収益化)する時は、注意事項をよく読んで商用利用可能であることを確認しておきましょう!
心配ごとを抱えながらの練習は、作業を楽しく進められません。
なので、私はスマホや自分のデジカメで撮影した写真を使い、Photoshopの練習することをオススメします。
まずは10枚くらい身近なもの(家の中にある物や近所へ出かけた時の様子)など、様々な写真を撮り溜めておきましょう。
合成写真用の写真を自分で撮影すると、実際にPhotoshopの作業をやっていくうちに、
- もっとこんな写真を撮れば良かった
- 背景と被写体の境界線が分かりにくい
- 影が映ってしまった
など、様々な撮影時の注意点も見つけられます。
この記事を書いてから1ヵ月後、普段はPhotoshopをほとんど触らず、土曜日に2~3時間操作する程度ですが、そんな私でもこんなものが作れました。

せっかく作ったので、この合成写真も写真投稿サイトへ投稿しました。
この作品については、

この記事↑の後半で簡単に紹介してます。
この写真の手は、まさに私の左手です。誰かの手の画像を使ったということはありません。
フリー素材はお手本程度に
フリー素材サイトはたくさんありますが、私がブログのアイキャッチなどで良く利用するのはこの2つのサイトです。


(どちらも海外のフリー素材サイト)
ただ、これらの作品を2次加工(合成写真など)して、写真投稿サイトへ投稿することはしていません。
あくまでも、個人ブログのイメージ画像として使っています。
万が一のことがあると怖いので。
プロが作った合成写真を簡単に見つける方法

実際に使われてるプロが作った合成写真をみて、テクニックを学ぶ方法を紹介します。
それは、お店に売ってる商品が何よりも簡単に見つけられて、とっても良い教材です。
理由は、企業が実際に商品化している作品なので、これは実際のプロが作った成功作品ということで間違いないからです。
実際に新しいお菓子を買う時って、パッケージをみて買うか、買わないか決めませんか?
始めは忠実に真似るのではなく、それっぽく真似ることから始めましょう。
そして、まだ勉強してない部分(例えば写真以外のところ)などは、合成写真が慣れてきたら勉強しよう!
くらいの軽い気持ちで、楽しく進めていきましょう。
商品パッケージのような合成写真が作れるようになってきたら、Photoshopの技術は格段に上達してきたと自分を褒めて、ご褒美にお菓子を食べると励みになりそうです。
練習で作った合成写真を投稿してみよう!
自分で撮影した写真を使って合成写真を作り、まぁまぁな作品が出来たら、写真投稿サイトへ投稿してみよう!
私のおすすめは、このブログで何度も紹介している
です。
理由は『審査がひじょ~に緩い』からです。
先程の奥多摩の写真を投稿したところです。
審査がゆるくても、たまに審査に通らない時もあります。ピンボケとか意味不明の写真でなければ、私の場合だいたい80%くらいの確率で審査が通っています。
この記事を書いている段階ではまだ合成写真の投稿はしていませんが、以前投稿した作品達のおかげで、時々報酬が発生しています。

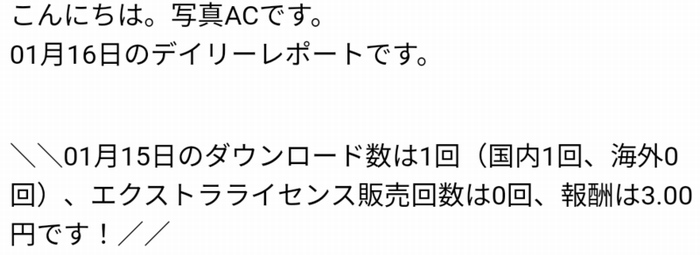
これ↑は、私の登録してあるメールアドレスへ毎日送られてくるレポート結果です。
1月15日は1回だけダウンロードされました。
報酬額は 3.00円 です。
昨年投稿した写真のどれかがDLされたようです。

なんだよ!たった1回で3円?
すくなっ!!

非常に恥ずかしい実績です。
今まで多い時で1日に4回=12円というのがありましたが、圧倒的に0回=0円が多いです…
でもこれって、Photoshopを使った合成写真やちゃんと勉強してから編集したり、作成した作品は1つも投稿していません。
写真撮影のセンスもありません。
撮影もスマホカメラです。
ですが、これがPhotoshopを少し勉強して、それっぽい合成写真が作れるようになると?

なんだ?増えたのか?

今回、Photoshopで合成写真の作り方を少し覚えたので、先ほどの合成写真をちょっと変えて投稿してみました!
結果は、しばらくしてから追記します。
先ほどの合成写真を投稿したのは【写真AC】という投稿サイトです。
ただ、規約ではすでにブログなどで使ってる写真を投稿するのはダメだったと思うので、
- 空の雲
- 湖の明るさ
の2点を変更して、投稿しました。
さて、どうなるでしょうか?

投稿する為に変更した点は、
- 雲のレイヤーを選択して移動ツールで少し上にずらした
- 湖(奥多摩湖)や山を明るくした
です。
そして、写真ACへ投稿して、3日目に審査が無事に通り、以下のようなメールが届きました。

あとは、誰かがこの写真(合成写真)を見つけてくれて、ダウンロードされるのを待つのみです。
個人的には0⇒1になった!と、喜び次は1⇒2を目指します!

ちなみにですが、今回使用した空の写真はスマホで撮影しただけの状態(無修正状態)で、すでに【写真AC】に投稿してある写真です。

この空の写真ですが、この記事を書いている段階で9回ダウンロードされていました!
9回×3円=27円 ゲット!
ヤッター!!
空の写真って、そのまま使うより『加工する為の材料素材』として活用されることもあるみたいですよ。
DLされやすい合成写真のヒントを見つける方法
10枚くらい合成写真を作ったら、今度は、ダウンロードされやすい写真に目標を絞って練習していきましょう!

でもさぁ、どうやってダウンロードされやすい写真を見つけるんだい?
なにか隠してることあるだろう?

はい、実は秘密にしてたことがあります。
それは、写真ACから届いた内容を確認して下さい。

これと、


おい!
確認って、肝心なところが塗りつぶしてあるじゃんか~

ここは載せられません。
でも、写真ACのクリエイター登録すると、このようなメールがだいたい週に1回送られてきます。
これらのキーワードを狙ったような作品を目指して、合成写真を投稿してみようと思います。
自分で作った合成写真が少しでも定期的に(1週間に10回くらい)ダウンロードされるようになったら、個人的には、
1⇒2へ達成できた!
と喜ぶつもりです。

なんだよ。
まだ0⇒1になってもないのに、随分と気持ちが先にいってるなぁ。
★まだクリエイター登録してない人へ

この記事のクリエイター登録方法をご覧ください。

せっかくなので、個人的な目標である
レベル5以降の目標も立ててます。
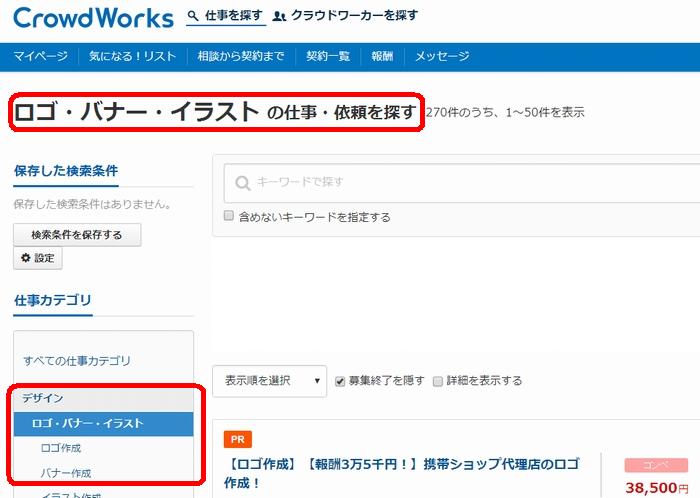
私の中でレベル5以上の目標は、発注側として時々利用している、クラウドワークスです。
今度は発注側ではなく、受注(仕事を探す)側として、ロゴやバナーのお仕事に挑戦していきたいと思います。

Photoshopが少し使えるようになったら、このような案件にも挑戦していきたいですね!

気になった人はクラウドワークスを覗いてみましょう!
まとめ
今回の記事では、
- Photoshopの合成写真を練習しよう
- 身近な物を自分で撮影して投稿サイトへ投稿しよう
の2つのことを紹介してきました。
そして、そのもうすこし先の目標
- ロゴやバナーの仕事に挑戦する
も、たててみました。
実際Photoshopを趣味や仕事で使ってる人が見たら、超!ド素人の内容ですが、Photoshopを使ったことの無い人からすると、凄いことです!
これは自信をもって、これからも練習を積み重ねましょう!
その為には、
のが一番です。
<<おすすめ記事>>
★次に読んでほしい記事★



コメントをどうぞ