
当ブログのテンプレートは、Cocoonを使っています。
そして、当ブログとは別で、他に運営している『特化型ブログ』のテーマもCocoonを使ってます。
その特化型ブログですが、予想よりもイイ感じになってきたので記事にしていきます。
Cocoonを使った記事の書き方として、ウィジェットやCSSなど難しいことを一切抜きにして、Cocoonの機能だけで見た目が『ぐっと良くなった』方法です。
少ない記事数(トータル30記事)と記事更新も非常に少ない(月1記事の時もあったり)のに、PVが徐々に伸びてきました。
これはきっとCocoonの機能とブログのテーマがハマったからだと思いますので、紹介します。
ちなみに、当ブログは雑記ブログなので、これから紹介する3つの機能のうち2つしか活用出来てません(汗)
なので、これから紹介する3つのCocoonの機能は、特に1つのジャンルに偏った『特化型ブログ』にむいてるよ!
という内容です。
Cocoonで簡単便利なおすすめ3つの機能
難しいことをせずにすぐに設置出来て、効果的!と感じたCocoonの機能をまずは3つ紹介します。
- 吹き出し
- スキン
- アピールエリア
他にもたくさん素晴らしい機能はありますが、まずはこれら3つの機能が『特化型ブログ』では特に役に立ってるな!
と感じてます。
では、簡単に紹介します。
Cocoonの吹き出し機能は絶対オススメ

まず1つ目は吹き出し機能です。
吹き出し機能を適度に使うと、Line風に見えて見栄えがいいですよ!
当ブログでも時々使ってますが、なかなかオススメです。
Cocoonではオリジナルで吹き出しのキャラはいくつもありますが、自分でも追加する事が出来ます。

例えばこのような感じ

こういうのもできるよ!
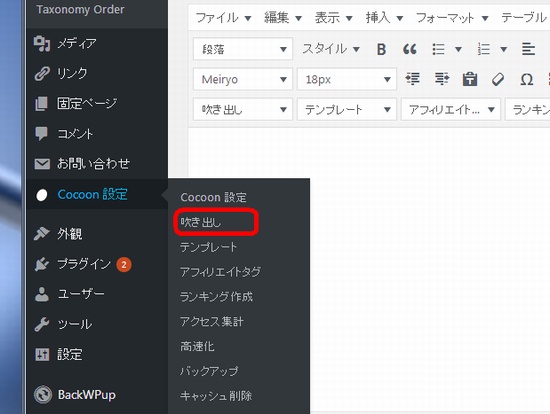
Cocoon設定のところで、吹き出しのところから入って行き、オリジナルの吹き出しを作ることが出来ます。

吹き出しを使うと、
文章と画像だけの記事よりも、表現力が少し上がるように感じました。
特に、
- レビュー記事
- 体験記事
にはオススメです。
特化型ブログ内のレビューや体験記事のとき、読者に話しかけるような感じで、時々織り込むと見栄えはけっこう違います!
Cocoonで記事を書く前に設定したいスキン機能
2つ目の機能は、スキンです。
スキンってなんだ?まだ使ったことがないぞ!
というのでしたら、一度やってみてください。

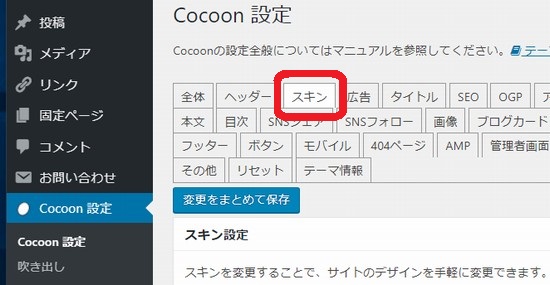
設定場所は、Cocoon設定⇒スキン
を選択します。
するとこのように35個以上の中から選べます。

ちなみに、当ブログの場合は
『おでかけブルー』というのを使ってます。
この『スキン』を変えるだけでも、ブログのイメージがずいぶんと変わります。
記事の内容に合ったスキンを設定しておくと、それだけでイメージはだいぶ違ってきますので、まだ『スキン』変更を試したことが無い!というのでしたら、是非一度実験してみて下さい。
スキンによって、番号なしリスト
- 例えばこういうもの
↑このような ●でリスト化した時、
<li> </li>
でくくった時の見た目がすごく変わるスキンもあります。
ちょっと言い過ぎかもしれませんが、まるで違うテンプレートを使ったみたい!と感じたのは私だけではないはずです。
今は記事ネタが思いつかない。なかなかPVが伸びていかない…
と悩んで時間ばかり過ぎてしまうのでした、Cocoon設定を楽しんでいると、きっと良いアイデアが浮かんでくるのではないでしょうか。
Cocoon設定のアピールエリア
3つ目にオススメしたい機能は、
アピールエリアの活用です。

当ブログでは、アピールエリア機能は活用してませんが、別で運営している特化型ブログでは、アピールエリアを活用しています。
では、なぜ当ブログでアピールエリアを活用しないの?
⇒ 理由は雑記ブログだからです。
個人的な意見ですが、ある程度ジャンルを絞ったブログの場合、ブログパワーや認知度が上がってくると、ブログタイトルで検索されることが増えて来ると思います。
その時、記事タイトルのすぐ下に、
- 『まず初めに読んでほしい記事』
- 『○○○をする為に絶対必要な方法』
- 『特に人気の記事』
みたいな感じで、ブログタイトルのすぐ下にボタンで直接固定ページや投稿記事、カテゴリーなどを設置できる機能です。
記事をいくつか書いて、まとめ記事にして、ブログの一番先頭に持ってきたりする方法は、有料のテンプレートを使っている人のブログでも、よく見かけます。
ですが、
ワードプレスのウィジェット機能でも出来ますが、ウィジェットはちょっと苦手…
という私のような方には、とっても簡単なので、オススメです。
とくにおすすめなブログの種類は、
- 特化型ブログ
- 物販ブログ
- ノウハウブログ
- アフィリエイトブログ
ここらへんですね!
ちなみに、私がアピールエリアを設置している特化型ブログは『ノウハウブログ』の分類に属しています。
ノウハウと言っても、1つの職業に偏ったブログです。
Cocoonの機能を使った書き方が良かった
今回、URLは公表できませんが、上記3つの機能だけを使うだけでも、ブログの見え方は、けっこう変わりました。
その為なのか分かりませんが、滞在時間が少しづつ増えて、検索順位はすこしづつ上昇↑↑
これはきっとCocoonの機能のおかげだと私は感じてます。
だって、記事はほとんど増やしてませんからね!
Cocoon機能で変化のあった特化型ブログの様子
記事数は始めに、20記事投稿して、4ヵ月間放置。
⇒ 約4ヶ月間の月間PV数は
300~600PV
ショボイですよね!
※もともとがテスト用のブログだったので、20記事でストップしておきました。
ブログを放置して、月間300PVまで落ち込んだ時です!
スキンを変えたら内部リンクで繋ぎやすくなりPVが増えた
Cocoonのスキン(雛形)をブログの雰囲気に合わせた色合いにして、既存の20記事を内部リンクで繋ぎました。
すると
5,6,7ヶ月目の月間PVは
- 5ヵ月目 1200PV
- 6ヵ月目 2500PV
- 7ヵ月目 4900PV
まで増えました。
実際、スキン変更が良かったのか、内部リンクが良かったのは分かりませんが、スキン(ブログのデザイン)を変えたことで内部リンクを繋ぎ易くなったのは事実です。
その間、増やした記事数は(5、6、7ヶ月目の3ヵ月間で)5記事だけです。(トータル記事数25記事)
ブログのリライトとして吹き出しのキャラをいれたらPVが増えた
再び放置してたら、月間PVは約2000まで落ち込んでしまいましたので、1ヶ月かけて4記事追加しました。
でも、4記事増やしたところでPVに変化はありません。
そこで、吹き出しキャラを使って全面的にリライトしました。すると、再び月間3000PVまで復活してくれました。
さらに、ブログ内をまとめた、まとめ系記事を1つ作り、アピールエリアに設置すると、月間PVは4000近くまで復活です!
- 8ヶ月目のトータル記事数30記事
- 月間PVは約4000
30記事で更新ストップ中でもPVは上昇中!
そして、9ヶ月目(今月)はまだ1記事も追加していません。それでもたぶん4500PVくらいまでいくんじゃないかな?
と、ワクワクしてます。
トータルで30記事しかありません。
でも、何故かPVは伸びてきました。
まとめ
今回は、せっかくCocoonを使ってるなら、使わなきゃもったいないよ!
という機能を3つ紹介しました。
- 吹き出し
- スキン
- アピールエリア
もしあなたがCocoonを使い始めて、記事の書き方で悩んでいるのでしたら、これら3つの機能を是非試してみてはいかがでしょうか?
けっこう良いですよ♪
★あわせて読みたいオススメ記事★



コメントをどうぞ