
画像編集ソフトと言えば、Photoshopですね!
最近、趣味とかハマってることってなんですか?と、聞かれた時に
そんなカッコイイこと、いつかは言ってみたいです。
この記事では、簡単なデザインや画像編集を目的として、Photoshopの基礎知識を紹介します。
- これからPhotoshopを使ってみたい!
- Photoshopを契約したけど、何からはじめていいのか、わからない
- ちょっと自慢出来る副業スキルを身に付けたい
この3つのどれかに当てはまる方は、これから紹介するPhotoshopの基礎知識をまずはご覧下さい。
★注意!
この記事の内容は、正直なところ少し読んでいくと眠く、飽きてくると思います。

なんだ?つまらないのか?
ですが、Photoshop初心者向けの本や学習動画でも、必ず始めに学ぶ内容です。
ここの眠くなる部分をスッ飛ばしていきなり作業から始めると、けっこうな確立で挫折します。
ちなみに私もこの部分をスッ飛ばしていきなり作業に入った為、1回挫折しました。
なので、何度も読み返す必要はありませんので、是非一度だけご覧下さい。
でも、この基礎知識を眠くなりながらも一度学習したら、その後はPhtoshopを覚えることが楽しくなってきたので、やっぱり重要なことだと感じてます。
最後まで読んで頂けると、
きっと、身に付けたいスキルの一つになると思いますので、ご覧下さい!
Photoshopの基礎知識【なにができるの?】
Photoshopでは、美しい画像の加工ができます。

美しい画像ってどんなのを言うんだい?

えっとですねぇ… デジタル画像にエフェクトをかけたりレタッチしたり、Webデザインをしたり、デジタル画像だったらなんでも出来ます!
何でも出来ると言われてもイメージがわきにくいので、少し詳しく紹介します。
- 写真の雰囲気を手書き風や水彩画、白黒やジオラマ風に変えたりすることが出来る(エフェクトをかけられる)
- 文字を使ってポスターや看板のデザインができる
- 目を引くWeb広告が作れる
- 商品パッケージをデザインできる
- 写真の中の不要物を消せる
- いくつもの写真を部分的に切り取ったり重ねたりできる(レタッチできる)
など、このようなことやアイデア次第で無限の画像作品を作ることが出来ます。

その為には、まず基本的な操作を覚える必要があります。始めは少し大変ですが、基本操作さえ覚えてしまえば、あとはアイデア次第で様々な作品が作れて、作品を出品(収益化)したり、画像処理関係のお仕事(在宅ワーク)を引き受けることも出来ますよ。
つまり、Photoshopではパソコンに取り込んだデジタル画像だったら、
それらをアイデアとテクニック次第で、様々な新しい作品にする事が出来ます。
※エフェクトやレタッチについては別記事でもっと詳しく紹介します。
Photoshopの基本操作

早くPhotoshopを操作してみたくなってきましたね!
(たぶんこのフリー素材で見つけた画像も、道路風景の写真にジャンプしている人を重ね合わせた合成写真です)
それではまず、Photoshopの画面には作業領域と、
そのメイン領域(作業領域)の他に作業する上で欠かせない、4つの項目がありますので、どのような機能なのか、1つづつ紹介していきます。
※私のPC環境はWindows10で、PhotoshopCC2020を使っていますので、その環境(2020年1月現在)でこれから先は紹介していきます。
※Macとは、少し違いますのでご了承下さい。
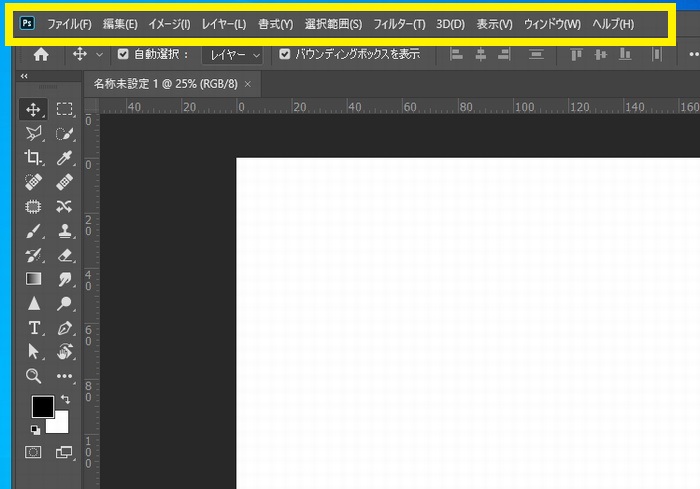
メニューバー
ほとんどのソフトでも見かける、ファイルや編集といった項目が並んでる部分が、メニューバーです。
Photoshopの全ての機能が操作できるところです。

黄色く囲ったところです。
ExcelやWord、その他ソフトでもだいたいメニューバーは似たようなものです。
詳細設定や環境設定を始め、Photoshop全ての機能がこのメニューバーにあります。
たまにしか使わない機能で、
と、なった時はメニューバーを探してみましょう!
きっと見つかるはずです。
次は、手と道具みたいなところ『ツールバー』の説明をします。
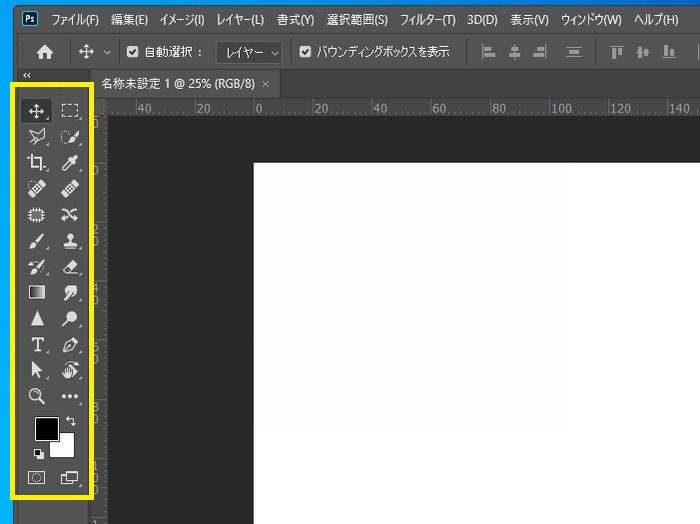
ツールバーの操作方法
要素を移動したり、必要な部分を選択したり、テキストを入力したり、塗りつぶしたりなど、作業する為の道具が格納されているところが、
ツールバーです。

私は、15インチのノートPCを使ってるので、ツールは2列で表現させてます。
理想は、自宅で液晶モニター(24インチ以上)を使って作業したいのですが、今は我慢です。お金に余裕が出てきたら、デスクトップPC+大きなモニターで、作業したいです!

なんか話しそれてねーか?

すみません。ではツールバーに話しを戻ります。
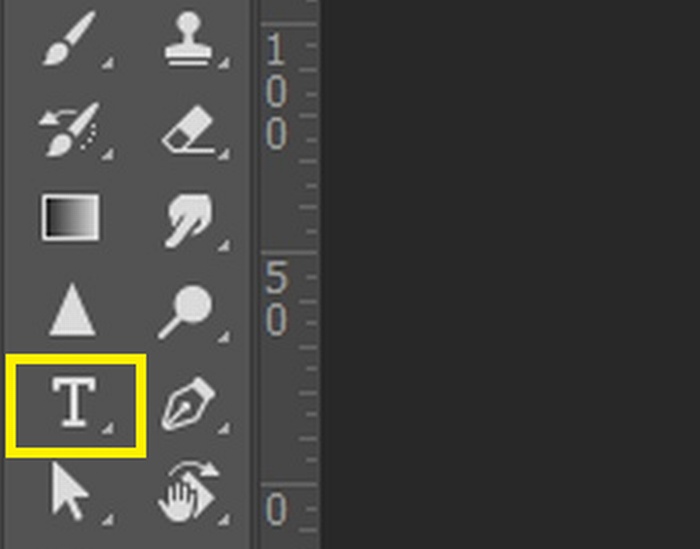
このPhotoshopのツール(道具)ですが、24種類のツールが並んでいます。
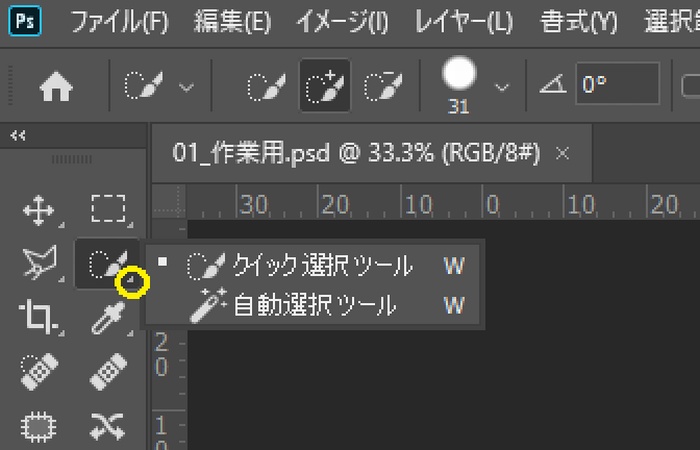
各ツール(道具)の右下の小さな三角印を長押しすると、さらに種類が増えます。

黄色い〇で囲ったところです。
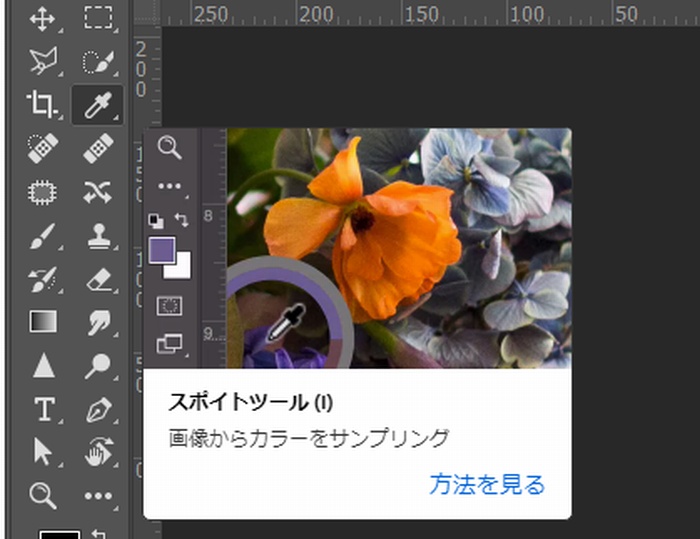
また、カーソルをツールのところへもっていき、一時止めると機能の説明も出てきます。

上記は『スポイトツール』にマウスのカーソルを乗せたらその機能を簡単に教えてくれる小さな動画が開きました。
このように各ツールにカーソルを乗せると説明が出てくるので、使っていくうちに少しづつ覚えていきましょう。
始めのうちは、全てのツールを覚える必要は無いので、よく使いそうなツール『3~5つくらい』を覚えれば簡単な作品を作ることが出来ます。
ちなみに私(初心者)が良く使うツールは
- 移動ツール

作業領域に画像を取り込んだ時にその画像を取り込んだり、選択した部分を移動したりするツール。
- クイック選択ツール

Photoshopでは、絶対必要なツールの1つです。
画像を部分的に編集したい時には必ず使うツールです。
- 切り抜きツール

ワードやエクセル、パワーポイント等を使ったことがある方は馴染みがあるとおもう、縦・横をトリミング出来るツールです。
- スポット修正ブラシツール

このスポット修正ブラシツールは
例えば、ホクロやニキビ、シミなども消せるのですごく便利ですよ!
- テキストツール

の5つです。

なるほどね!
挫折しないように自分に言い聞かせてるんだろ?

はい、その通りです。
一度挫折してますから、今度は一度にあれもこれも…と、たくさん詰め込まないようにしてます。
続いては、ツールバーを選択すると表示が変わる『オプションバー』について紹介します。
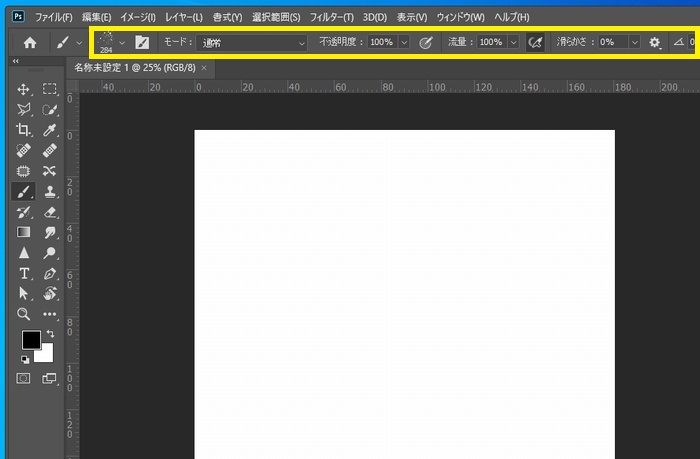
オプションバー
オプションーは、どんなツールでもいいので、
なにかツールを1つ選択すると出てきます。

メニューバーの一段下のところ(黄色で囲ったところ)です。
このオプションバーは、
選択したツールの 詳細設定ができるところ です。
ツールの太さ(ペンの太さ)や透明度、なめらかさなどを設定できます。
設定方法は、直接数値を入力する方法と、

なんとなく、こんなことが出来るんだな。程度に覚えておきましょう!
続いては、オプションバーをよりもっと詳細設定出来るところ
『パネルウィンドウ』について、紹介します。
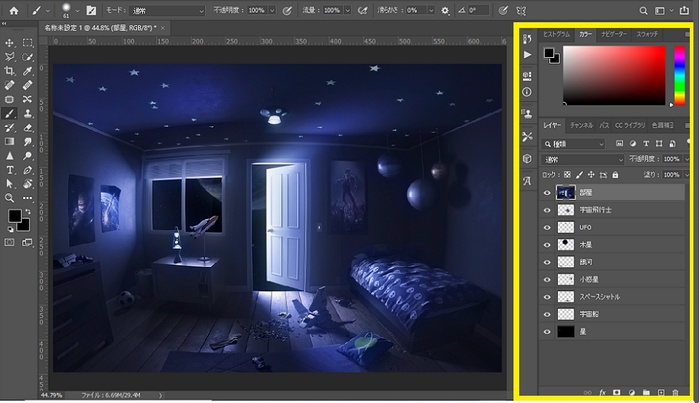
パネルウィンドウ
操作中の編集をより詳しく効率的に操作するためのところです。

黄色で囲った右側のところです。
また、パネルウィンドウは、
で、好きなパネルを表示することができます。
ウィンドウには、非常にたくさんの種類がありますが、その中で必要な物だけを表示させておきましょう!

そんなこと言っても、何が必要で、何がいらないのかわからないよ~
始めは何が必要で何は不要なのか分かりません。
なので、この記事では
ということだけ覚えておきましょう。
作業に慣れてきたら、好きなパネル(よく使うパネル)を表示させて自分用にカスタマイズして、その状態を保存もできます。
なので、慣れてきたらカスタマイズ出来ることを覚えておくと、作業の時間短縮になります。
まだ始めたばかりでよくわからない!という時は、とりあえずいろいろと開いて一度目に入れておくと、あとから思い出して必要になることがあるかもしれません。
どのようなウィンドウ(詳細設定項目)があるのか、一回は見ておくのをオススメします。
少なくても『5つ』くらい見て詳細設定ができるところなんだね!
という、イメージは掴んでおきましょう。
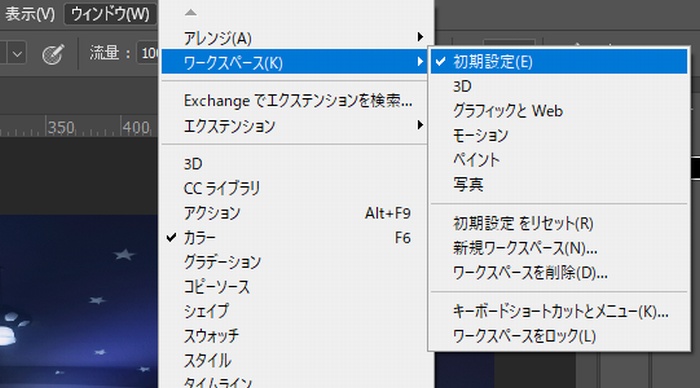
また、パネルウィンドウをいろいろと開いて、なんだかゴチャゴチャしちゃった。
そんな時は、
設定をデフォルトに戻す方法もあります。
メニューバー ⇒ ワークスペース
⇒初期設定

これで、初期設定時に戻すことが出来ます。
フォトショップで開けるファイルの種類
フォトショップのファイル形式は
○○○.psd という形式です。


なんだか、一度にたくさん聞いて、よくわからなくなってきたぞ~
初めてのソフト(不慣れなソフト)を使う時って、一度にたくさん覚えられないと思います。
でも、使っていくうちにだんだん自分のよく使う機能が絞られてきますので、あまり気にすることはありません。
なので、ここまでの内容をまとめると、
Photoshopをこれから始める時は、
- 画面構成はどうなっているのか
- Photoshopをどのように作業して行くのか
これらを
なんとなくのイメージできるようにしておけば問題ありません。
次は新規作成方法を紹介します。

まだあるのかい?
もう、飽きてきたよ…

あと少しなので、もう少し頑張って下さい!
Photososhpを新規作成する時に注意したいこと
画像編集したい時は、
- まずはフォトショップを起動しよう!
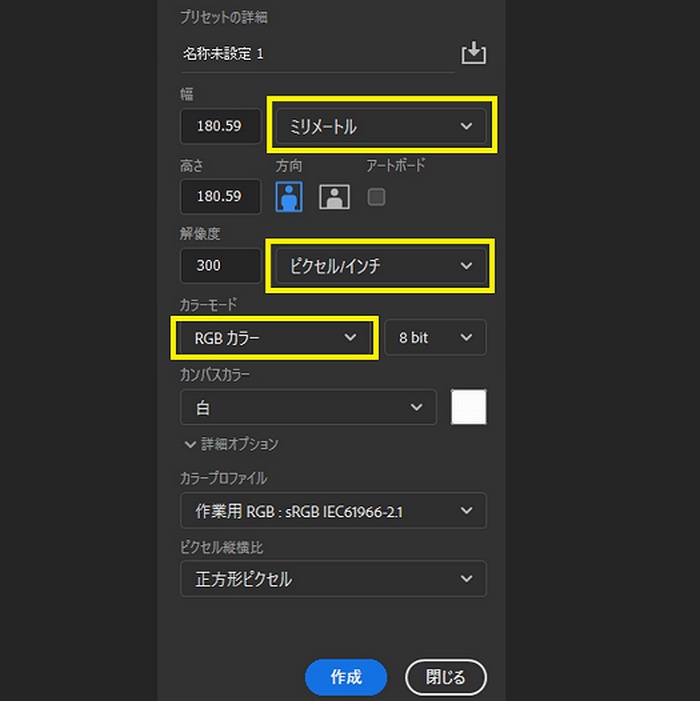
新規にファイルを作成する時の注意点は3つ

- 単位
- 解像度
- カラーモード
の3項目です。
この3項目を設定したら、自分の好きなファイル名を付けて、実際に新規ファイルを作成してみましょう。

この3項目については、次に簡単に説明します。これがこの記事の最後の基礎知識です。

よし!
あと少しだ。頑張って読んでみるぞ!!
初期設定で注意したい単位
新規に作成する時は、まず出力作品の大きさを表す単位で設定します。
- WEB用は、ピクセル
- 印刷用は、センチやインチなど
解像度
- WEB用は、72が基本
- 印刷用は、300以上
カラーモード
- WEB用は、RGB
- 印刷用は、CMYK
これから自宅で『休日WEBデザイナー』を目指したいので、WEB用の部分を強調させて頂きました。
Photoshopで扱うカラーモードの補足
上記で、カラーモードには
RGB と CMYK の2種類があったと思います。
- RGBは、レッド・グリーン・ブルー
RGBはディスプレイやスマホ画面など、電気を使って光を発しているカラーの時に使います。
- CMYKは、シアン・マゼンタ・イエロー・ブラック
CMYKは絵の具やペンキ、インクジェットで印刷したものなど、電気を使わない色の時に使います。
これらをごちゃ混ぜにしてしまうと、
例えばRGBモードで作成した物を印刷すると、Photoshopでデザインしたものと実際の印刷物の色が異なって見えてしまいます。逆の場合も見た目がおかしくなってしまいます。
これからPhotoshopを始めたい時にお勧めの練習方法
ここまでの内容がなんとなくイメージできたら、さっそくPhotoshopを起動していろいろと試してみましょう!

新規作成方法はわかったけど、まだ何を作りたいかイメージが浮かんでこないんだよね。
Photoshopをやり始めて、いきなり新規作成するのは、ちょっぴりハードルが高いので、まずは既存のファイル画像、例えばスマホで撮影した写真を開いて作業を覚えるのをオススメします。
まだ練習の時は、ファイルの新規作成方法で開かなくても、
- Photoshop ⇒ ファイル
で、スマホ写真とかを選択して開いてみましょう!
まとめ
今回は、Photoshopの基礎知識をすごく簡単に紹介してきました。
要点をまとめると、
- Photoshopはデジタル画像だったら何でもできる
- 基本操作として、メニューバー・ツールバー・オプションバー・パネルウィンドウの中から機能を選択して、作業を進めていく
- ファイル形式は PSD
- 単位・解像度・カラーモードを始めに決める
- WEB用画像の場合は、RGBカラーモードを選択する
- まずは既存の写真ファイルを開いて練習を始める
です。

途中で居眠りしそうになったけど、なんとか最後まで読み切ったぞ!
まずは、フォトショップってこんな感じ!
と思ってもらえたら、この記事で伝えたいことの全てです。
最後まで読んで頂き、ありがとうございました。
次は簡単な操作方法を紹介していきたいと思います。
★次に読んでほしい記事★

★あわせて読みたいオススメ記事★


コメントをどうぞ